FLEX 의 기본사용법
페이지 정보
작성자본문
기본구조
flex는 container 와 item 의 두가지 요소로 구성된다.
<div class="container"> <div class="item">...</div> <div class="item">...</div> <div class="item">...</div> </div>
기본사용
display:flex;※ display:inline-flex; 는 인라인레밸의 컨테이너가 생성됨, 이렇게 적용하면 컨테이너의 정렬이 가로로 정렬된다.
※ display:flex; 자식요소들이 flex item의 성격을 갖게 된다.
flex container 주요속성
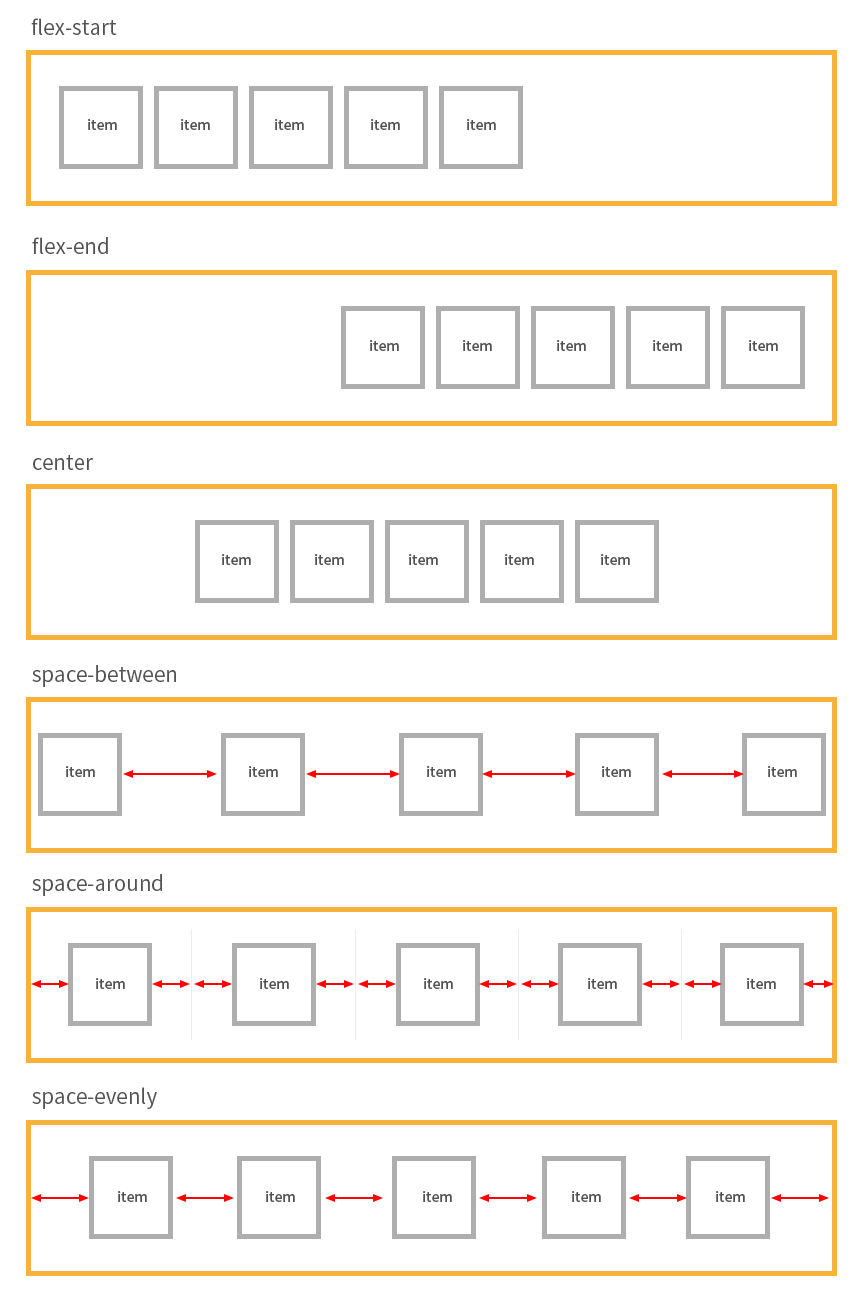
justify-content

justify-content
flex-direction
flex-flow
flex-flow: flex-direction flex-wrap
flex-flow : row wrap //flex-direction의 row속성과 flex-wrap의 wrap
flex item 주요속성
flex : 증가너비 감소너비 기본너비;
단축속성으로 사용할 수 있다.
flex-grow를 제외한 개별속성은 생략이 가능하다. flex-grow를 제외한 값은 생략이 가능하므로
flex 1; = flex-grow:1; 과 같다.
이는 다른말로 바꾸면 flex 1; 은 flex-grow:1; 과 flex-shrink:1 과 flex-basis:auto; 와 같다.
하지만, 유의할점은 flex 1: 일때 flex-basis 는 '0' 이된다. (flex 구문에서 예외적용)
바로 사용가능한 간편한 사용예
이경우에 child1 는 child2의 두배의 넓이를 가지게 된다.
(flex-grow 가 2:1이기 때문, 그냥 flex:1 을 주면 같은 넓이가된다)
FLEX의 한계
IE 10부터 지원하기 때문에 -ms- 와 같은 prefix가 필요하다. ( -ms- 와 다른 값도 넣어주면 좋음)
display:-webkit-flex; display:-moz-flex; display:-ms-flex; display:-o-flex;
관련링크
댓글목록
등록된 댓글이 없습니다.

