PHP 배열 JSON 데이터를 Ajax로 가져오는 샘플 소스
페이지 정보
작성자본문
jQuery와 Ajax PHP를 이용해 서버에 생성된 JSON 데이터를 가지고 오는 소스를 간단히 작성하였습니다. 먼저 화면에 보이는 페이지를 만들기 위해 아래와 같이 소스 코드를 작성하였으며 화면에 보이는 역활을 하는 소스이기에 HTML 파일로 저장하였습니다.
<html>
<head>
<title>Ajax 배열로 전달 받은 값 가져오기</title>
<!-- Ajax를 사용하기 위해 jquery 첨부 -->
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<!-- jquery 사용 시작 -->
<script type="text/javascript">
$( document ).ready(function() {
//no1 버튼을 클릭 했을떄 이벤트
$('#no1').click(function(){
$.ajax({
url: "AjaxData.php",
type: "post",
data: $("form").serialize(),
dataType:"json",
}).done(function(data){
//json을 통해 가져온 데이타를 input_data tag에 넣어준다.
var html = "";
html += "<tr>";
html += "<td>"+ data.profile.name +"</td>";
html += "<td>"+ data.profile.age +"</td>";
html += "<td>"+ data.contact.address +"</td>";
html += "<td>"+ data.contact.tel +"</td>";
html += "<td>"+ data.career.job +"</td>";
html += "<td>"+ data.career.rank +"</td>";
html += "</tr>";
$("#input_data").html(html);
});
});
//tbody 안에 있는 내용 지우기
$('#no2').click(function(){
$("#input_data").empty();
});
});
</script>
</head>
<body>
<table border="1">
<thead>
<tr>
<th>이름</th>
<th>나이</th>
<th>주소</th>
<th>핸드폰 번호</th>
<th>직업</th>
<th>직급</th>
</tr>
</thead>
<!-- Ajax를 이용해 PHP 서버 에서 정보를 보여주기 위한 HTML. -->
<tbody id="input_data">
</tbody>
</table>
<hr>
<button id="no1">Ajax Data 가져오기</button>
<button id="no2">Data 지우기</button>
</body>
</html>
위 소스를 작성 후 HTML 페이지를 브라우저에서 열어보면 아래 이미지와 같은 형태로 나오게 됩니다. 간단히 Ajax Data 가져오기 버튼을 누르면 테이블 태그에 데이터 내용을 채워 주는 형태입니다.
작성한 소스의 URL은 여기서 직접 테스트해 보실 수 있습니다만 시간이 오래 지나면 사라질 가능성도 있습니다.
- http://enjoyrank.com/blog/AjaxView.html

이번엔 실제 JSON 데이터를 생성하는 부분으로 PHP 언어의 배열을 사용하여 기본 데이터를 몇 가지 넣어주었고 JSON 형태로 데이터가 출력되도록 작성하였습니다.
<?php
header("Content-Type: application/json");//json을 사용하기 위해 필요한 구문
//한글의 경우 PHP json에서 표시가 되지 않는 문제점으로 인해 한글 사용시 iconv로 변환하여 넣어주었음.
$profile = array("name" => iconv("EUC-KR","UTF-8", "홍길동"), "age" => "37"); //이름, 나이 정보가 있는 배열
$contact = array("address" => iconv("EUC-KR","UTF-8", "광화문 서울특별시 종로구 세종로 사직로 161"), "tel" => "010-1234-5555");//주소와 전화번호가 정보가 있는 배열
$career = array("job" => iconv("EUC-KR","UTF-8", "무사"), "rank" => iconv("EUC-KR","UTF-8", "팀장"));//직업과 직급의 정보가 있는 배열
//각각의 정보를 하나의 배열 변수에 넣어준다.
$data = array(
"profile"=> $profile,
"contact"=> $contact,
"career"=> $career
);
//json 출력
echo(json_encode($data, JSON_UNESCAPED_UNICODE));
?>
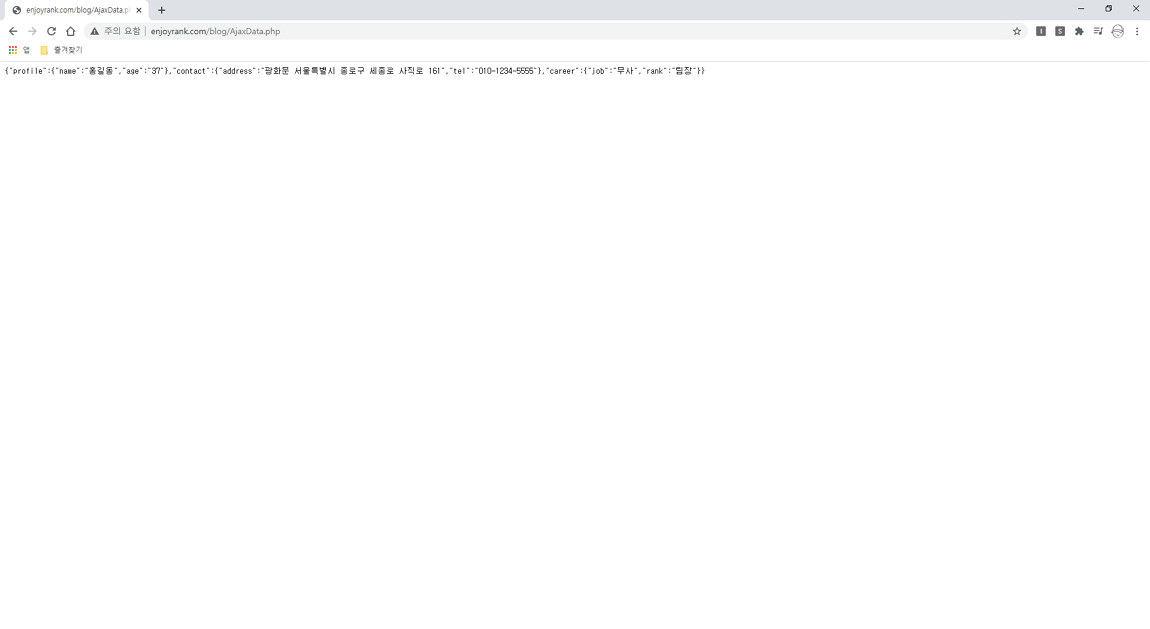
정상적으로 JSON 형태의 데이터가 작성되었다면 아래 이미지와 같은 형태로 웹페이지가 표시되게 됩니다.
마찬가지로 실제 실행 화면은 아래 링크된 곳에서 확인할 수 있으시며 시간이 지나 호스팅 유지를 못하는 경우 사이트가 사라질 가능성이 있습니다.
- http://enjoyrank.com/blog/AjaxData.php

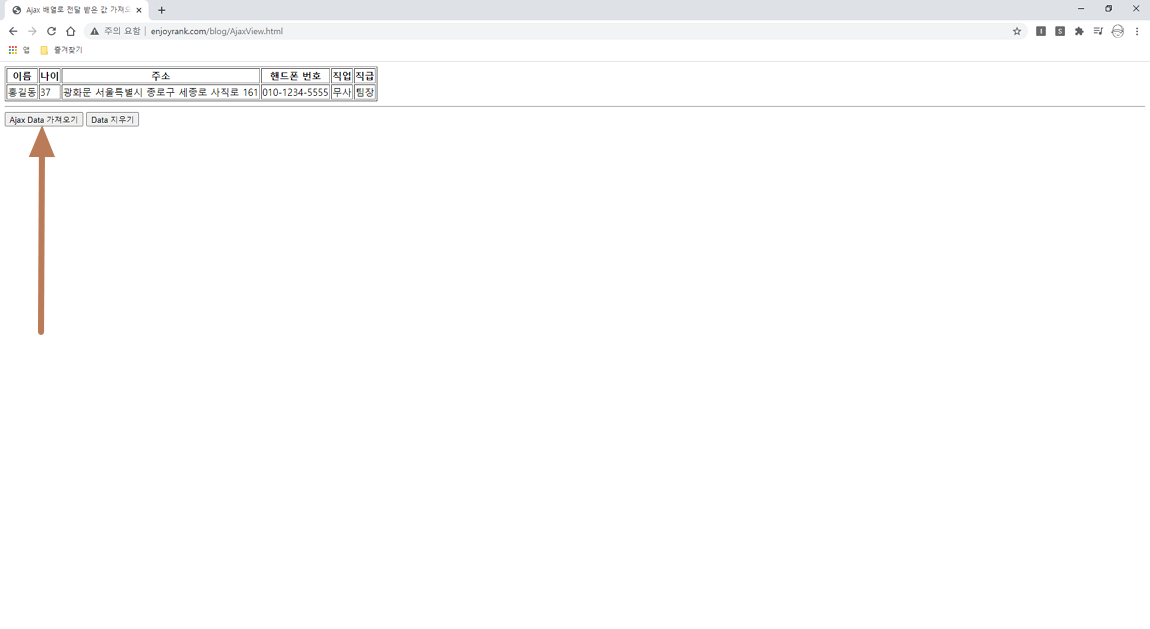
실제 화면을 볼 수 있는 화면을 구성하는 HTML과 실제 데이터를 보내주는 역활을 하게 되는 PHP 소스 코드 작성이 완료된 후 Ajax Data 가져오기 버튼을 누르게 되면 실시간으로 데이터가 웹페이지에 채워지는 것을 확인하실 수 있습니다.

이전에도 Ajax, PHP와 관련한 내용으로 작성한 글이 있습니다만 이전엔 배열 데이터에 한 개의 데이터만 저장해 보내주지만 하나의 배열데이터에 여러 종류의 데이터가 있는 경우 어떻게 코드를 작성하면 되는 샘플 소스 코드를 작성해 보았습니다. 혹시라도 필요한 분들에게 도움이 되는 소스가 되었기를 바랍니다.
예전에 작성한 Ajax, PHP, JSON 사용하는 소스코드 경로는 아래에 링크해 놓았으니 필요하신 분들은 참고 하시기 바랍니다.
관련링크
- https://zzarungna.com/1442 868회 연결
댓글목록
등록된 댓글이 없습니다.

