웹표준 코딩 요약
페이지 정보
작성자본문
<TIP> 웹표준코딩
웹표준코딩을 하는데 있어서 간략한 팁을 몇개 정리해 보았습니다.
필요할때마다 보면 도움이 많이 될듯하여 정리하면서 한번 더 공부도 할겸!!ㅋㅋㅋ
---------------------------------------------------------------------------------------------------------
01. 좌우여백 조절
: margin을 사용할 경우 IE6~IE7의 인식 방법이 다르므로 padding을 사용하고, 닷핵을 우회하는 방법을 사용하자.
02. 중앙정렬
: margin : 0 auto;(상하는 0px 좌우는 auto로 중앙정렬)
03. 공통css
: body,div,ul,li,dl,dt,dd,ol,p,h1,h2,h3,h4,h5,h6,form {margin:0;padding:0;}
또는 * {margin:0;padding:0;}으로 표현.
body {font:normal dotum,'돋움';}
ul,ol,dl {list-style:none}
img {border:0;vertical-align:top;}
ul {list-style:none; padding:0; margin:0;}
위치를 조절할 경우 left-top 에서 시작해야 위치조절이 용이하며,
vertical-aligin:top 기본적으로 수직정렬로 시작하자.
img 부분에서는 border:0px; 또는 border-style:none 사용한다.
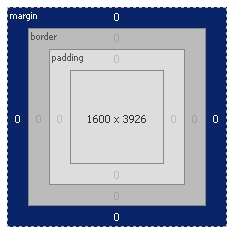
04. margin, padding 개념

: margin - 두 객체 사이의 간격을 의미 즉, 바깥쪽의 여백을 말함.
padding - 한 객체내에서의 이미지, 텍스트, border 경계와의 여백을 의미 즉 컨텐츠 안쪽의 여백을 말함.
예를들어 padding 값을 상하좌우 10px 주고 width 와 height의 전체값을 구한다면, 계산법은 아래와 같이 하면된다.
⇒ 전체 width = 10px(padding의 오른쪽값) + 컨텐츠 width px + 10px(padding의 왼쪽값)
⇒ 전체 height = 10px(padding의 위의 값)+ 컨텐츠 height px + 10px(padding의 아래값)
반대로 전체 width 값을 알고 padding 값과 border을 줄때는 반듯이 전체 width값에 padding값 border값을 포함한 width값을
써줘야 오류없이 원하는 디자인으로 구성할 수 있다.. 어떠한 말인가 하면, 예를 들어 width가 500px하는 박스를 만들려고 한다.
그런데 박스 테두리를 즉, border:5px을 주고 안쪽 여백 좌우 paddong:0px 10px씩 주고자 한다면 전체 width값은 470px을 주어야
브라우저 영역에 보이는 화면에서는 500px로 표현된다.
계산법
⇒ 브라우저 영역의 화면에 보여주고 싶은 총 width값 500px - border-left:5px - padding-left:10px -
border-right:5px - padding-right:10px = 실 적어줘야 할 width:470px
05. list 가로나열
: li {display:inline}
태그 기본속성이 아는 것이 매우 중요하다. display 속성을 잘 알아야 이용해서 자유롭게 디자인 할 수 있다.
# display 속성에 대해서 조만간 빠른시일로 곧 포스팅해 올리겠습니다.
06. 롤오버 이미지 만들기
: <img src="이미지주소" onmouseover="this.src='이미지주소'" onmouseout="this.src='이미지주소'" />
07. IE6 ~ IE7계열에서는 margin등 오차가 나오게 될 수 있다. 이럴 경우 닷핵을 이용한다.
: 닷핵은 카테고리 CSS로 가면 CSS핵에 포스팅 해노앗으니 참고하시면 됩니다.
08. 리스트 블릿 없애기
: ul {list-style: none ;padding:0; margin:0;}
09. display 간략설명
: inline - margin, padding을 사용못한다. width, height 불가능. 가로배열 (span , img 주로이용)
block - margin,padding을 사용가능. width,height 사용가능. 줄바꿈 (div, p , form 요소들이 있고 블록단위로 개행)
10. position
: 요소의 위치를 설정 할때 사용 <absolute, relative, fixed, static, inherit>
absolute - position:absolute; top:10px; left:50px; (위에서 10px 왼쪽으로 50px 이동)
relative - 어느지점을 기준으로 한 상대위치
fixed - 고정위치 (어떤대상을 스크롤과 관계없이 고정시킬때 주로 이용)
11. background
: background:url(상대주소) - option <no-repeat, repeat-x, repeat-y>
no-repeat - 반복하지않음.
repeat-x - x축으로 반복. 가로반복
repeat-y - y축으로 반복. 세로반복
12. css 셀렉터 확인
: p a.gClass - <p> 태그안에서 gClass 클래스 이름이 붙은 모든링크
a#bID.dClass - 아이디가 bID 이고 클래스가 dClass를 가지는 링크
출처 : http://blog.naver.com/dmssla1211?Redirect=Log&logNo=142754579
댓글목록
등록된 댓글이 없습니다.

