[그누5] 모바일 간단 상단 메뉴만들기
페이지 정보
작성자본문
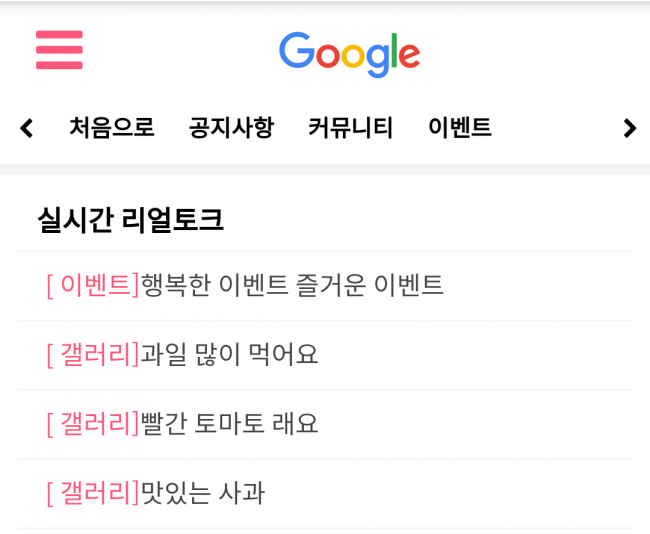
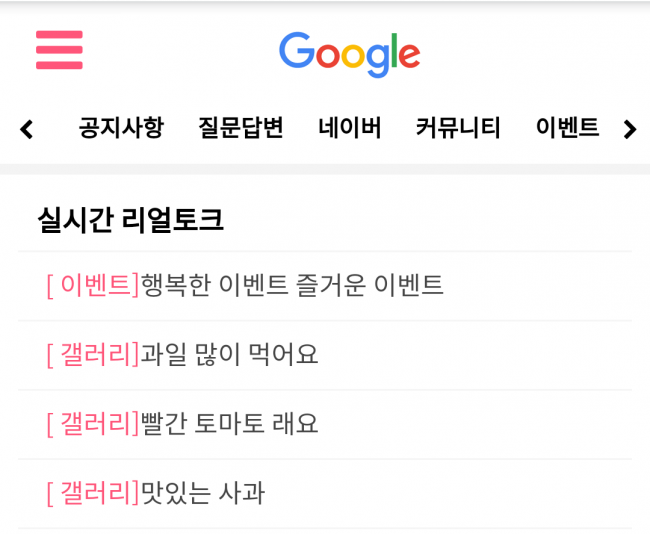
모바일 상단 메뉴만들기 (5.3버전용)
이 방법이 간단할지 다른방법이 간단할지는 잘 모르겠는데 ...
공부하면서 공유해봅니다
그누보드 M을 보고 참고하다 만들다 , 스타일시트로 했습니다 ;
모바일 /head.php 파일과 mobile.css 2개 수정해야됩니다
메뉴를 만들면 자동으로 가로메뉴바가 생기고 , 스크롤 하여 --- >좌우로 이동 가능합니다
모바일 /head.php
</div></header> 바로 위에 복사해서 넣어주세요 .
<!-- 서브메뉴 시작 -->
<div id="gnc">
<div class="gnb_menu" id="swipe_gnb_menu">
<div style="position: absolute; left: 10px; top: 50%; width: 5px; transform:translate(0,-50%); z-index: 1000;">
<i class="fa fa-chevron-left" ></i></div>
<ul class="swiper-wrapper">
<?php
$sql = " select *
from {$g5['menu_table']}
where me_mobile_use = '1'
and length(me_code) = '2'
order by me_order, me_id ";
$result = sql_query($sql, false);
for($i=0; $row=sql_fetch_array($result); $i++) {
?>
<li class="swiper-slide">
<a href="<?php echo $row['me_link']; ?>" target="_<?php echo $row['me_target']; ?>"><?php echo $row['me_name'] ?></a>
</li>
<?php
}
if ($i == 0) { ?>
<li id="gnb_empty">메뉴 준비 중입니다.<?php if ($is_admin) { ?> <br><a href="<?php echo G5_ADMIN_URL; ?>/menu_list.php">관리자모드 > 환경설정 > 메뉴설정</a>에서 설정하세요.<?php } ?></li>
<?php } ?>
</ul>
<div style="position: absolute; right: 10px; top: 50%; width: 5px; transform:translate(0,-50%); z-index: 1000;">
<i class="fa fa-chevron-right" ></i></div>
</div>
</div>
< !-- 서브메뉴 끝 -->
노란부분은 메뉴 좌우 < > 표시입니다
필요없으시면 삭제하셔도 됩니다 .
mobile.css
아무곳이나 넣어주세요
스크롤이 생기기때문에 스크롤바 투명처리 했습니다 .
/* webkit-scrollbar */
::-webkit-scrollbar {width: 0px;background: transparent;}
/* gnc - bar */
#gnca {background:#fff;position:fixed;float:left;top:30px}
#gnc {background:#fff;position:relative;padding-left:20px;z-index:951;transition:background 0.1s ease}
#gnc
.swiper-wrapper{overflow: auto;white-space: nowrap;}
.gnb_menu {padding:0 20px 0 10px;white-space:nowrap;overflow:hidden}
.gnb_menu ul:after {display:block;visibility:hidden;clear:both;content:""}
.gnb_menu li {display:inline-block}
.gnb_menu li.gnb_empty {color:#555;padding:15px 10px;line-height:normal}
.gnb_menu li .gnb_empty_admin {display:inline-block;line-height:normal}
.gnb_menu a {display:block;position:relative;padding:0 8px;line-height:40px;font-weight:bold;font-size:1.077em;color:#000}
.gnb_menu a:hover { border-bottom: 1px solid #ff567a;}
@media (max-width:320px){min-width:auto;}
.gnb_menu::-webkit-scrollbar {background: transparent;display:none}
#gnc .fv_btn-wr {position:absolute;top:0;right:0;width:60px;height:45px;padding:7px;background:#587ef6;z-index:2}
.gnb_menu .gnb_sl {position:relative;color:#1cc48f}
.gnb_menu .gnb_sl:after {content: "";position:absolute;bottom:0;left:0;width:100%;height:3px;background:#1cc48f}
초록색부분은 클릭하면 하단에 핑크색 줄?이 생깁니다
그누M을 따라하다만들다보니 상관없는 것이 있을수 있는데
수정해서 ,충돌없이 사용하실수 있을것같습니다 .
상관없는 부분은 댓글 달아주시면 감사히 또 보고 공부하는데 도움이 될것같습니다
감사합니다
댓글목록
등록된 댓글이 없습니다.